
かーもば!のシステムはWordPressで、記事の更新にはMac用ブログエディタのMarsEditを利用しています。これが捗る捗る。何が良いって、画像を自動でリサイズしてくれるんです。サーバーの容量も抑えられるし、なにより記事を書く際の負担が少ないのがいい。
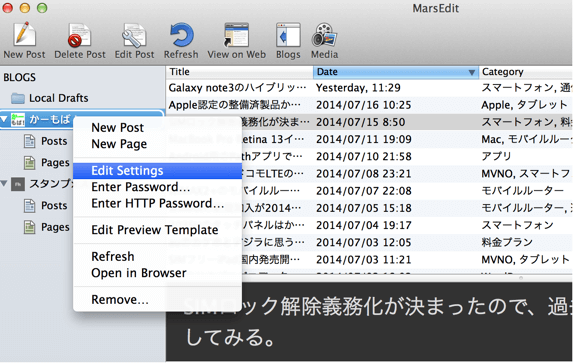
その設定はブログタイトルを右クリックして、

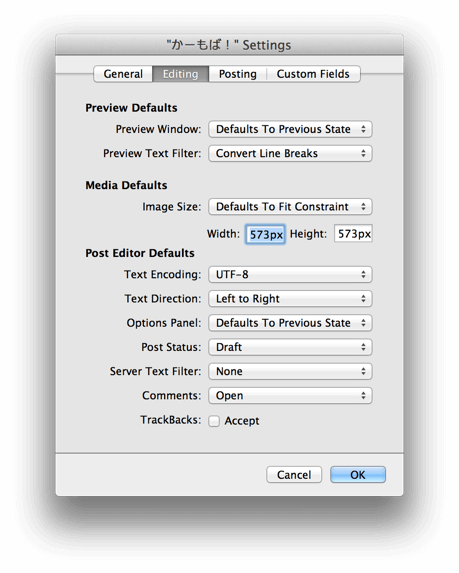
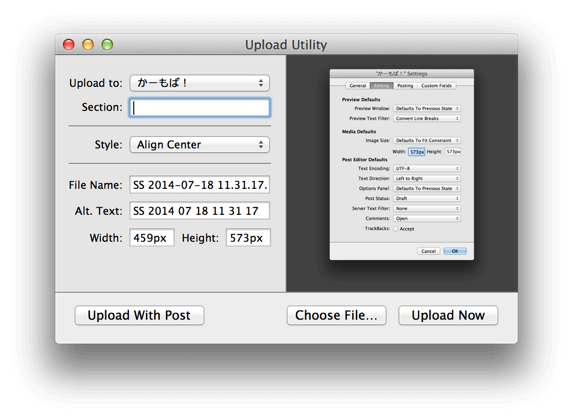
「Editing」の中のMedia Defaultsを以下のように設定します。WidthとHeightのサイズは参考まで。
- Image Size:Defaults To Fit Constraint
- Width:573px
- Height:573px

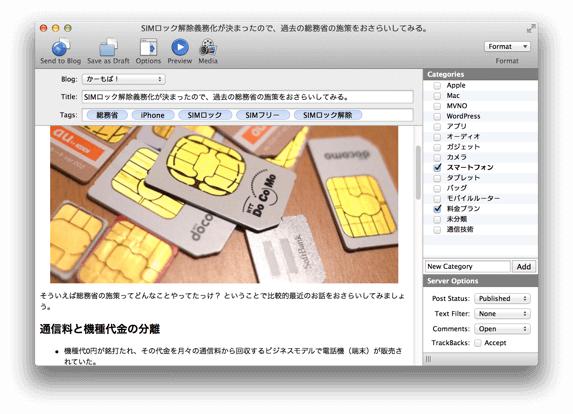
「New Post」を押して記事の編集画面に画像ファイルを放り込むと以下のような画面に。このAltなどを適切に入れましょう。画像サイズは既に自動リサイズ後の値が入っていて、先ほど設定したWidthとHeightの値の中に収まるよう縦横比を維持したまま縮小・拡大してくれます。Upload With Postを押します。

リサイズ後の大きさで編集画面にも表示されます。

で、「Send to Blog」ボタンで記事を投稿すれば、リサイズされた状態でサーバーにアップされ、記事上で表示されます。手間いらず。
記事をたくさん書いている人ほど痛感していると思うのですが、画像のリサイズって結構手間なので、そこが省けるのは凄く助かります。
と言うわけで、ブログをゴリゴリ書く人にはMarsEditオススメです。4000円と最近のアプリの感覚からするとお高いですが、その価値はあると思います。
※導入したときの記事はこちら。当時のシステムはTumblrでしたが、WordPressにしてからより効果が出るようになりました。
※購入はこちらから
- MarsEdit 3 – Desktop blog editing for the Mac.
- Mac App Store – MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.